إذا كنت من رواد موقع -اليوتيوب- أو -الفايسبوك- فقطعا قد لاحظت صندوق الإشعارات الذي يعرض لك جديد الفيديوهات والرسائل المنتظرة..فبنفس الفكرة أصبح بإمكان مدونتك إستخدام هذه الخاصية لتقديم تذكيرات وتسليط الضوء على المعلومات المهمة في أي وقت ، سواء للزائر أو المتابع لمحتواك. على سبيل المثال ، يمكن إستخدام الإشعارات لتنبيه المستخدم عندما يحين الوقت لتلقي عرض أو درس جديد ، أو تذكيرهم بحدث مهم ، أو إخطارهم بمشكلة محتملة ، أو إبلاغهم بمراجعة موضوع تم تحديثه مؤخرا.
والرائع حقا أن يتم تلقائيا عرض آخر تدوينة تم تحديثها والميزة الثانية العداد الذي يعرض بدقة متناهية عدد المحتوى المقدم فضلا عن أنه إذا زاد العدد فوق 10 إشعارات سيعرض لك العداد أن هناك 9+ تماما مثل -يوتيوب- وفي نفس الوقت يحرص السكريبت على عدم عرض الإشعارات التي يُوافق عليها من طرف المستخدم إلا في حال قام بتنضيف المتصفح او إنتهت مهلة -ملفات الإرتباط- التي تحددها أنت كما سنشرح فيما بعد.
والرائع حقا أن يتم تلقائيا عرض آخر تدوينة تم تحديثها والميزة الثانية العداد الذي يعرض بدقة متناهية عدد المحتوى المقدم فضلا عن أنه إذا زاد العدد فوق 10 إشعارات سيعرض لك العداد أن هناك 9+ تماما مثل -يوتيوب- وفي نفس الوقت يحرص السكريبت على عدم عرض الإشعارات التي يُوافق عليها من طرف المستخدم إلا في حال قام بتنضيف المتصفح او إنتهت مهلة -ملفات الإرتباط- التي تحددها أنت كما سنشرح فيما بعد.
عرض خاص:
يمكن فقط للعملاء الذين لديهم حساب مفعل على مدونتنا تنزيل النسخة المدفوعة مجانا
-
حول الإضافة
الأداة متوفرة بنسختين المجانية والمدفوعة بالإضافة إلى نسخة مفتوحة المصدر للذين يريدون تطويرها أو إدارجها كجزء في مشاريعهم المستقبلية.
عند تركيب النسخة المجانية لاتحتاج إلى تفعيل كما أنها تشتغل مع اي مدونة لكن لاتستطيع تشغيل بعض الإعدادات مثلا (إمكانية زيادة عدد التدوينات المحدثة أو وضع مساحة إعلانية) وكذلك هي تعرض حقوق المصمم على شكل إعلان نصي خاص بنا.
بينما النسخة المدفوعة ستشتغل مع ثلاث مدونات مع إمكانية تغيير الروابط بكل سهولة ولايوجد أي حقوق للمصمم ظاهرة في الاداة أو مخفية..فلربما سيجعلك هذا تفكر في إقتناء النسخة المدفوعة ذات السعر الزهيد و المميزات المتعددة.مميزات النسخة المدفوعة
- قائمة مميزات النسخة Pro
- دعم فني لمدة 60 يوم يشمل تركيب الإضافة مع مراعات بنية القالب مثل إستخدامك لمكتبة Materialize.
- الإضافة تشتغل على (5 روابط) مدونة مع إمكانية تغيير الروابط من خلال حسابك الخاص على مدونتنا.
- الإضافة لاتحوي توقيع المصمم (ظاهر أو مخفي) للمستخدم أو إعلانات التغذية التي نحقنها.
- إمكانية وضع إعلان نصي لعملائك وسط الإشعارات وزيادة أرباحك.
- إمكانية زيادة عدد التدوينات التي تم تحديثها إلى أي عدد.
- الحصول على تطويرات وتحديثات بدون أي رسوم إضافية.
- والمزيد من المميزات مع كل تحديدث للمنتج.
مع ملفات الإرتباط
الإضافة تعمل بملفات تعريف الإرتباط تماما مثلما تراها في موقع - يوتيوب - و - فايسبوك - أي بمجرد إختيار الزائر لإشعار كمقروء فلن يظهر ترتيبه في العداد إلا في حال قام الزائر بتنضيف المتصفح أو إنتهت مهلة ملف تعريف الإرتباط التي يحددها مسؤول المدونة - كما شرحنا سابقا في - تعديل الإعدادات -
حتى بالنسبة للمواضيع التي يتم تحديثها مؤخرا يعاملها العداد بنفس العملية الحسابية والجميل أنه كلما قمت بتحديث موضوع سيُستبدل مكان القديم حتى وإن تم قبول هذا الأخير من طرف الزائر.مع طابع التغذية
قمنا بإضافة عنصر التدوينات المحدثة لأنه أحيانا تضطر أنت إلى تحديث تدوينة أو تصحيحها مثلا - خطأ الأكواد - الروابط المعطلة - إلى غير ذلك ..فإذن من واجبك إعلام الزائر والمتابع خصوصا بتلك التغييرات. إذن فبدل أن تعلمه يدويا وهذا متعب رأينا أننا نعرضها تلقائيا في إطار مرتب وإحترافي وذلك في كل مرة تقوم بآخر تحديث لأي موضوع (ليس الصفحات الثابتة) ومع العلم أنه يمكنك زيادة عدد التدوينات المعروضة بدل تدوينة واحدة فقط في النسخة المدفوعة. -
معاينة الإضافة
-
دعم الإضافة للمتصفحات
-
9+IE
-
5+Chrome
-
4+Firefox
-
4+Safari
-
10+Opera
-
all Browser
-
2.2+android
-
all touch
-
-
إصدارات الإضافة
- مميزات الإصدار v1.0.0
- -شكل عصري متجاوب وسهل الإستخدام
- -متوافق مع سياسة الأرشفة وبدون تكرار أو أخطاء في مخرجات سجل التحكم
- -التحكم في إعدادات الأداة فقط من صفحة التخطيط مثل اللون إلخ
- -تدعم القوالب الأجنبية مع التحكم في موضع الإضافة - يمين أو شمال
- -تحوي الإضافة عداد ذكي يعرض بدقة عدد الإشعارات
- -تعمل الإضافة مع ملفات الإرتباط للحرص على عدم تكرار التنبيهات
- -تعرض أخر تدوينة تم تحديثها أسفل الإشعارات مع التحكم في عدد التدوينات المعروضة
- -تدعم الطابع الزمني Timeago إذا كان متوفر في قالبك - الشرح من هنا
- -متوفر بنسختين -مدفوعة- و -مجانية-
- -والمزيد من المزايا مع كل تحديث
-
مساحة مجال الإضافة
الإضافة تشتغل فقط مع (خمسة - 5 روابط) أي خمسة مدونات وهو الحد المسموح به لمشاركة نسختك..بما معناه أنه يمكن تشغيل النسخة (المدفوعة) على (خمسة - 5 روابط) في آن واحد دون أن تطلب مفتاح التفعيل مجددا وفي حال تم إستهلاك كامل المساحة ستبقى الـ الخمس مدونات تعمل بدون مشاكل.
مع العلم أنه يمكن شراء المزيد من المساحة من خلال إستخدام خيار التطوير في حسابك الخاص. -
مشاركة نسخة الإضافة
النسخة المدفوعة يمكن تركيبها على أي مدونة دون الحاجة لإعادة الطلب في كل مرة كما يمكن مشاركتها مع الأصدقاء والمقربين وستكون أنت المتحكم في روابط المدونات من داخل حسابك الخاص
closeتنبيه..لايعني مشاركتها أن تنشرها للجميع لأنه لاتنسى الحد المسموح به وهو (خمسة - 5 روابط) فقط..إلا في حال قمت بشراء المزيد من المساحة في المجال الخاص بك. -
ضمان جودة المنتج
إذا إحترمت الشروط ولم تتلاعب بأكواد المنتجات التي نقدمها فبإذن الله لن يحدث أي مشكل.
ولكن في حال ما تعطلت نسختك لأي سبب كان فكل ماعليك هو الإتصال بنا أو عبر البريد الخاص فور ظهور المشكل وسنراجع طلبك بسرعة ممكنة.
تركيب الإضافة
warning
حذاري..الأداة متاحة فقط في الإصدارات القديمة 1 و 2 لصفحة التخطيط..سيتم دعم الإصدار 3 قريبا.
لاتنسى أخذ نسخة إحتياطية من القالب
الخطوة الأولى: لوحة التحكم
- قم بتسجيل حسابك ثم إذهب إلى منصة البلوجر Dashboard
- إنتقل للمدونة >> ثم إلى قالب >> ثم إضغط على تحرير Edit HTML
- إضغط في وسط محرر الأكواد ثم F + Ctrl لإضهار مربع البحث
- بإستعمال الزر C +Ctrl للنسخ و V +Ctrl للصق قم بوضع الأكواد في المكان المناسب
لاتنسى أخذ نسخة إحتياطية من القالب
الخطوة الثانية: تركيب الأكواد
- قم بوضع الكود التالي الخاص بزر التنبيهات في المكان الذي تراه مناسب فمثلا - في الشريط العلوي للقالب
<button class="badg_shadowkit badg_radius100" id="notibadgeBtn"> <i class="fa fa-bell"></i> </button>ملاحظة:
في مايخص كود الزر يمكنك تخصيصه يدويا بالشكل الذي تريده مثلا تغيير اللون والأيقونة فبدل إستخدام مكتبة -أيقونات الخط- <i class="fa fa-bell"></i> يمكنك وضع أيقونة بصيغة svg السريعة والأنيقة فنضع الصورة بالشكل الآتي..
وحتى لا أنسى لتغيير لون أيقونة صيغة svg إستبدل اللون في السمة fill="#5a5a5a" بما يناسبك<button class="badg_shadowkit badg_radius100" id="notibadgeBtn"> <svg data-v-a8b60498="" width="18" height="18" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg"><g data-v-a8b60498="" clip-path="url(#clip0)"><path data-v-a8b60498="" d="M24 48C27.3113 48 29.9972 45.3141 29.9972 42H18.0029C18.0029 45.3141 20.6888 48 24 48ZM44.1929 33.9647C42.3816 32.0184 38.9925 29.0906 38.9925 19.5C38.9925 12.2156 33.885 6.38438 26.9982 4.95375V3C26.9982 1.34344 25.6557 0 24 0C22.3444 0 21.0019 1.34344 21.0019 3V4.95375C14.1151 6.38438 9.00756 12.2156 9.00756 19.5C9.00756 29.0906 5.6185 32.0184 3.80725 33.9647C3.24475 34.5694 2.99538 35.2922 3.00006 36C3.01038 37.5375 4.21694 39 6.00944 39H41.9907C43.7832 39 44.9907 37.5375 45 36C45.0047 35.2922 44.7553 34.5684 44.1929 33.9647V33.9647Z" fill="#5a5a5a"></path></g></svg> </button> - وأخيرا قم بالبحث عن هذا الوسم </b:section> فوقه أي قبله قم بوضع كود html التالي..
تنبيه:
ستجد الوسم </b:section> الذي نبحث عنه مكرر أكثر من مرة لايهم المطلوب لأننا سنغير مكان الأداة من صفحة التخطيط المهم أحرص على حفظ القالب دون أي أخطاء ولاتنسى أخذ نسخة إحتياطية للقالب.<b:widget id='LinkList968' locked='false' title='إعدادات صندوق الإشعارات' type='LinkList' version='1'> <b:widget-settings> <b:widget-setting name='link-7'><![CDATA[["تحديد الكل كمقروء","قبول","إلغاء","عرض","زيارة","إشعار","إعلان","تحديث","راجع مالجديد!!"]]]></b:widget-setting> <b:widget-setting name='link-5'>7</b:widget-setting> <b:widget-setting name='link-6'>#798290</b:widget-setting> <b:widget-setting name='link-3'>left</b:widget-setting> <b:widget-setting name='link-4'>false</b:widget-setting> <b:widget-setting name='text-1'>نص إشعار رسالة رقم 1 </b:widget-setting> <b:widget-setting name='text-0'>نص إشعار رسالة رقم 2 </b:widget-setting> <b:widget-setting name='text-3'>float</b:widget-setting> <b:widget-setting name='text-2'>allow-noti</b:widget-setting> <b:widget-setting name='text-5'>expires</b:widget-setting> <b:widget-setting name='text-4'>ltr</b:widget-setting> <b:widget-setting name='text-7'>word</b:widget-setting> <b:widget-setting name='text-6'>color</b:widget-setting> <b:widget-setting name='sorting'>NONE</b:widget-setting> <b:widget-setting name='link-1'>#</b:widget-setting> <b:widget-setting name='link-2'>true</b:widget-setting> <b:widget-setting name='link-0'>#</b:widget-setting> </b:widget-settings> <b:includable id='main'> <!-- notification-badge --> <b:include name='css'/> <b:include name='javascript'/> </b:includable> <b:includable id='css'> <style type='text/css'> /*<![CDATA[*/ div#notification-badge{font-size:13px;font-family:inherit;position:absolute;display:none;background:white;padding:10px;margin:0 auto;max-width:350px;min-width:150px;z-index:99999;}div#notification-badge ul{list-style:none;margin:0;padding:0;}div#notification-badge .button{line-height:normal;font-size:11px;background:none;border:0;cursor:pointer;padding:2px;margin:1px 5px;font-family:inherit;}div#notification-badge .button.btn-bottom{font-size:12px;padding:5px 24px;font-weight:bold;text-decoration:none!important;display:inline-block;}div#notification-badge .button.done{color:white;}div#notification-badge .button.cancel{border:1px solid #dadce0;}div#notification-badge a{position:relative;overflow:hidden;display:inline-block;font-size:12px;color:#000000;}div#notification-badge button:hover,div#notification-badge a:hover{text-decoration:underline;}div#notification-badge ul li label{margin:0 5px;font-size:12px;font-weight:bold;}div#notification-badge ul li.px{position:relative;overflow:hidden;background-color:#f1f1f1;color:#000;border:1px solid #eaeaea;margin:5px auto;line-height:normal;}button#notibadgeBtn{font-size:15px;background-color:white;color:#5a5a5a;text-decoration:none;padding:0;width:35px;height:35px;position:relative;display:inline-block;border:0;cursor:pointer;}button#notibadgeBtn .badge{direction:ltr;position:absolute;top:-10px;font-size:.8em;background-color:#e03c3c;color:#fefefe;display:inline-block;min-width:1.7em;padding:0.3em;}#notification-badge input[type=checkbox]{background:white;width:20px;height:20px;cursor:pointer;position:relative;float:none;margin:0 5px;z-index:1;vertical-align:middle;border:1px solid #e6e6e6;outline:none;-webkit-appearance:none;-moz-appearance:none;-ms-appearance:none;-o-appearance:none;appearance:none;}#notification-badge input[type=checkbox]:disabled{cursor:auto;}#notification-badge input[type=checkbox]:checked::before{position:relative;content:'';width:12px;height:12px;}#notification-badge input[type=checkbox]:disabled:checked::before{background-color:#dadce0;}div#notification-badge .icontent{display:block;overflow:hidden;margin:5px 0;clear:both;width:100%;}div#notification-badge .icontent img{width:116px;height:72px;}div#notification-badge .inameauthor img{vertical-align:top;height:20px;width:20px;}div#notification-badge .inameauthor i{vertical-align:top;font-style:normal;}div#notification-badge .idate,div#notification-badge .ilink a{text-decoration:none;text-align:center;font-size:12px;padding:1px 8px;margin:0 5px;float:inherit;}div#notification-badge .idate{background-color:white;color:#000000;}div#notification-badge .ilink a{color:white;}div#notification-badge .badgehover-opa:hover{opacity:.9;}.badg_radius2{border-radius:2px;-o-border-radius:2px;-ms-border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;}.badg_radius5{border-radius:5px;-o-border-radius:5px;-ms-border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;}.notibadgradius50{border-radius:50%;-o-border-radius:50%;-ms-border-radius:50%;-moz-border-radius:50%;-webkit-border-radius:50%;}.badg_radius100,#notification-badge input[type=checkbox],#notification-badge input[type=checkbox]:checked::before{-webkit-border-radius:100%;-moz-border-radius:100%;-ms-border-radius:100%;-o-border-radius:100%;border-radius:100%;}.badg_radius30{-webkit-border-radius:30px;-moz-border-radius:30px;-ms-border-radius:30px;-o-border-radius:30px;border-radius:30px;}.badg_shadowkit{-webkit-box-shadow:0 1px 3px 0 rgba(0,0,0,0.2),0px 1px 1px 0 rgba(0,0,0,0.14),0px 2px 1px -1px rgba(0,0,0,0.12);-moz-box-shadow:0 1px 3px 0 rgba(0,0,0,0.2),0px 1px 1px 0 rgba(0,0,0,0.14),0px 2px 1px -1px rgba(0,0,0,0.12);-ms-box-shadow:0 1px 3px 0 rgba(0,0,0,0.2),0px 1px 1px 0 rgba(0,0,0,0.14),0px 2px 1px -1px rgba(0,0,0,0.12);-o-box-shadow:0 1px 3px 0 rgba(0,0,0,0.2),0px 1px 1px 0 rgba(0,0,0,0.14),0px 2px 1px -1px rgba(0,0,0,0.12);box-shadow:0 1px 3px 0 rgba(0,0,0,0.2),0px 1px 1px 0 rgba(0,0,0,0.14),0px 2px 1px -1px rgba(0,0,0,0.12);}.badg_shadowblog,button#notibadgeBtn:hover,button#notibadgeBtn.active{-webkit-box-shadow:0 0.125rem 0.4375rem rgba(0,0,0,.7);-moz-box-shadow:0 0.125rem 0.4375rem rgba(0,0,0,.7);-ms-box-shadow:0 0.125rem 0.4375rem rgba(0,0,0,.7);-o-box-shadow:0 0.125rem 0.4375rem rgba(0,0,0,.7);box-shadow:0 0.125rem 0.4375rem rgba(0,0,0,.7);}#notification-badge input[type=checkbox]{display:-webkit-inline-flex;display:-ms-inline-flex;display:inline-flex;-webkit-box-pack:center;-ms-flex-pack:center;-moz-box-pack:center;-webkit-justify-content:center;justify-content:center;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;-webkit-box-orient:vertical;-webkit-box-direction:normal;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;}#notification-badge{-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none;}@-webkit-keyframes notifications{0%{transform:rotate(0deg);}20%{transform:rotate(26deg);}40%{transform:rotate(-26deg);}60%{transform:rotate(26deg);}80%{transform:rotate(-26deg);}100%{transform:rotate(0deg);}}@-moz-keyframes notifications{0%{transform:rotate(0deg);}20%{transform:rotate(26deg);}40%{transform:rotate(-26deg);}60%{transform:rotate(26deg);}80%{transform:rotate(-26deg);}100%{transform:rotate(0deg);}}@-ms-keyframes notifications{0%{transform:rotate(0deg);}20%{transform:rotate(26deg);}40%{transform:rotate(-26deg);}60%{transform:rotate(26deg);}80%{transform:rotate(-26deg);}100%{transform:rotate(0deg);}}@-o-keyframes notifications{0%{transform:rotate(0deg);}20%{transform:rotate(26deg);}40%{transform:rotate(-26deg);}60%{transform:rotate(26deg);}80%{transform:rotate(-26deg);}100%{transform:rotate(0deg);}}@keyframes notifications{0%{transform:rotate(0deg);}20%{transform:rotate(26deg);}40%{transform:rotate(-26deg);}60%{transform:rotate(26deg);}80%{transform:rotate(-26deg);}100%{transform:rotate(0deg);}}.Animat-notifications i,.Animat-notifications svg{-webkit-transform-origin:top;-ms-transform-origin:top;transform-origin:top;-webkit-animation-iteration-count:infinite;-ms-animation-iteration-count:infinite;animation-iteration-count:infinite;-webkit-animation-name:notifications;-ms-animation-name:notifications;animation-name:notifications;-webkit-animation-duration:2s;-ms-animation-duration:2s;animation-duration:2s;}button#notibadgeBtn:hover i{-webkit-animation:none;-ms-animation:none;animation:none;}div#notification-badge.rtl-badge{direction:rtl;text-align:right;}button#notibadgeBtn .rtl-badge.badge{right:-10px;}div#notification-badge.rtl-badge .idate,div#notification-badge.rtl-badge .ilink{float:left;}div#notification-badge.rtl-badge .icontent img{float:right;margin-left:5px;}div#notification-badge.rtl-badge .inameauthor img{float:right;margin-left:5px;}div#notification-badge.rtl-badge ul li.px{padding:5px 25px 5px 5px;}#notification-badge.rtl-badge input[type=checkbox]{margin:0 -20px 0 0;}div#notification-badge.ltr-badge{direction:ltr;text-align:left;}button#notibadgeBtn .ltr-badge.badge{left:-10px;}div#notification-badge.ltr-badge .idate,div#notification-badge.ltr-badge .ilink{float:right;}div#notification-badge.ltr-badge .icontent img{float:left;margin-right:5px;}div#notification-badge.ltr-badge .inameauthor img{float:left;margin-right:5px;}div#notification-badge.ltr-badge ul li.px{padding:5px 5px 5px 25px;}#notification-badge.ltr-badge input[type=checkbox]{margin:0 0 0 -20px;} /*]]>*/ </style> </b:includable> <b:includable id='javascript'> <script type='text/javascript'> var badge_instanceId = "<data:widget.instanceId/>",settingsnoti={"noti-bloghomepageUrl":"<data:blog.homepageUrl/>",<b:loop expr:reverse='true' index='i' values='data:links' var='link'><b:if cond='data:link.name in {"allow-noti","color","float","ltr","expires","word"}'>"<data:link.name/>" : <b:if cond='data:link.target in {"true","false"} or data:link.name in {"word"}'><data:link.target/><b:else/>"<data:link.target.jsEscaped/>"</b:if>,<b:else/>"Badge<b:eval expr='data:i + 1'/>":{type:"<data:link.name/>",value:"<b:eval expr='data:i + 1'/>-typ",link:"<data:link.target/>"},</b:if></b:loop>} /*<![CDATA[*/ var _0xc308=['dmFsdWU=','Y2hlY2tlZA==','b3V0ZXJXaWR0aA==','PC9pPjwvYT48L3NwYW4+PC9saT4=','ZmxvYXQ=','2LnYsdi2','IiB0YXJnZXQ9Il9ibGFuayIgcmVsPSJub2ZvbGxvdyI+PGltZyBjbGFzcz0iYmFkZ19yYWRpdXMxMDAiIHNyYz0i','2YLYqNmI2YQ=','cmV0dXJuIC8iICsgdGhpcyArICIv','Y2xpY2s=','PGxpIGNsYXNzPSJweCBiYWRnX3JhZGl1czUiPjxpbnB1dCB0eXBlPSJjaGVja2JveCIgaWQ9ImJhZGdlLWlkLWNvb2tpZXR5cGV1cGRhdGVkLQ==','dG9w','2KXYudmE2KfZhg==','anNvbnA=','LzcyLWMv','cmlnaHQ=','IiBkYXRhLWF1dG89Im9mZiIvPjxsYWJlbCBmb3I9ImJhZGdlLWlkLWNvb2tpZXR5cGU=','aHR0cHM6Ly8=','SW1nYXZhdGFy','bHRyLWJhZGdl','YmxvZ2djb2RlVVJJ','I2JhZGdlLWlkLWNvb2tpZXR5cGU=','cHJlcGVuZA==','Y2hpbGRUeXBlcw==','Ii8+PGkgY2xhc3M9ImF1dGhvcm5hbWUiPg==','IiB0YXJnZXQ9Il9ibGFuayI+','ZmFkZUlu','dGl0bGU=','X2FyY2hpdmUuaHRtbA==','XihbXiBdKyggK1teIF0rKSspK1teIF19','YWRkQ2xhc3M=','Y29va2ll','Y29tcGlsZQ==','LnBvc3Qt','aW5kZXhPZg==','aGlkZQ==','aGVpZ2h0','ZWFjaA==','cnRsLWJhZGdl','YXBwZW5kVG8=','I2JhZGdlLWJ0bi1jYW5jZWw=','aHR0cDovLw==','2KjZhNmI2KzYsSDZg9mI2K8gfCDZhdix2KzYuSDYp9mE2YXYr9mI2YYg2KfZhNi52LHYqNmK','bm9kZU5hbWU=','bG9n','ZXhwaXJlcz0=','YmFkZ2VDb250cm9s','aGVhZA==','IiB0YXJnZXQ9Il9ibGFuayI+PGltZyBjbGFzcz0iYmFkZ19yYWRpdXM1IiBzcmM9Ig==','Y2hhckF0','2LLZitin2LHYqQ==','dGV4dA==','OmhpZGRlbg==','O3BhdGg9Lw==','OjwvbGFiZWw+PHNwYW4gY2xhc3M9InR5cGUiPg==','2LHYp9is2Lkg2YXYp9mE2KzYr9mK2K8hIQ==','amF2YXNjcmlwdDp2b2lkKDAp','JWNub3RpZmljYXRpb24gc2F2ZWQuLi4=','bGVmdA==','TW9udGhmb3JtYXQ=','YWx0ZXJuYXRl','cmVtb3Zl','dGV4dC9odG1s','YXV0aG9y','ZmVlZA==','Z2V0Y29weXJpZ2h0','d2hpdGU=','b3BhY2l0eQ==','PGFiYnIgY2xhc3M9InRpbWVhZ28gaWRhdGUgYmFkZ19yYWRpdXMzMCIgdGl0bGU9Ig==','QUtmeWNieWt4MVpWZTB0MHFtdzRzWjJQZXo0aVlORlhudjh3NkhBQU5OdFhzNVZDWDM4UlNfQQ==','PC91bD48L2Rpdj48cD48YnV0dG9uIGNsYXNzPSJidXR0b24gYnRuLWJvdHRvbSBkb25lIGJhZGdlaG92ZXItb3BhIGJhZGdfcmFkaXVzNSIgaWQ9ImJhZGdlLWJ0bi1kb25lIiB0eXBlPSJidXR0b24iPg==','YWxsb3ctbm90aQ==','bWF0Y2g=','bWVkaWEkdGh1bWJuYWls','ZXh0ZW5k','I2Y4ZjhmOA==','cmVs','2KrYrdiv2YrYqw==','ZGF0YQ==','cG9w','cmFuZG9t','IiBuYW1lPSJiYWRnZVtdIiB2YWx1ZT0idXBkYXRlZC0=','PHNwYW4gY2xhc3M9Ig==','Ii8+','PHNwYW4gY2xhc3M9ImlsaW5rIj48YSBjbGFzcz0iYmFkZ2Vob3Zlci1vcGEgYmFkZ19yYWRpdXMzMCIgaHJlZj0i','aHR0cHM6Ly8zLmJwLmJsb2dzcG90LmNvbS8tN0NuSFRzMk9LUzgvV28yMTRsS3AwS0kvQUFBQUFBQUFDUGsvQ0QxbUFaejdJd0kzMmhrR00zYVZiRDZUZWZ3NzhJa3ZnQ0xjQkdBcy9zNzIvbm8taW1nLTMwMHgzMDAtYmxvZ2ctY29kZS5qcGc=','d29yZA==','ZXhwaXJlcw==','dHlwZQ==','Y29sb3I6dG9tYXRv','dGVzdA==','P2ltZ21heD04MDA=','IiBkYXRhLWF1dG89Im9mZiIvPjxsYWJlbCBmb3I9ImJhZGdlLWlkLWNvb2tpZXR5cGV1cGRhdGVkLQ==','YWpheA==','d2lkdGg=','dXBkYXRlZA==','ZmluZA==','Z2QkaW1hZ2U=','PGRpdiBpZD0ibm90aWZpY2F0aW9uLWJhZGdlIiBjbGFzcz0i','Ym9keQ==','YWN0aXZl','aGFzQ2xhc3M=','YmFkZ2VDb250cm9sUHJlZnM=','bHRy','Z2V0VGltZQ==','IiBuYW1lPSJiYWRnZVtdIiB2YWx1ZT0i','R0VU','cmVpbml0','2KXZhNi62KfYoQ==','O31kaXYjbm90aWZpY2F0aW9uLWJhZGdlIC5idXR0b24uZG9uZSwjbm90aWZpY2F0aW9uLWJhZGdlIGlucHV0W3R5cGU9Y2hlY2tib3hdOmNoZWNrZWQ6OmJlZm9yZSxkaXYjbm90aWZpY2F0aW9uLWJhZGdlIC5pbGluayBhIHtiYWNrZ3JvdW5kLWNvbG9yOg==','Li4u','IWltcG9ydGFudH08L3N0eWxlPg==','Lm5vdGlyaWdodHM=','Y29uc3RydWN0b3I=','OjwvbGFiZWw+','IzM4OGQ4MA==','I2JhZGdlLWJ0bi1kb25l','aWhhdmViYWRnZQ==','cmVwbGllcw==','QlVUVE9O','b2Zmc2V0','L3MyMjAv','dXJp','UHJldmlldw==','c3BsaXQ=','YmxvZ2djb2RlTkFN','QW5pbWF0LW5vdGlmaWNhdGlvbnM=','PC9zcGFuPjxzcGFuIGNsYXNzPSJub3RpcmlnaHRzIGlsaW5rIj48YSBjbGFzcz0ibm90aXJpZ2h0cyBiYWRnZWhvdmVyLW9wYSBiYWRnX3JhZGl1czMwIiBocmVmPSI=','PHN0eWxlIHR5cGU9J3RleHQvY3NzJz5kaXYjbm90aWZpY2F0aW9uLWJhZGdlIC5idXR0b24sZGl2I25vdGlmaWNhdGlvbi1iYWRnZSB1bCBsaSBsYWJlbCwjbm90aWZpY2F0aW9uLWJhZGdlIGlucHV0W3R5cGU9Y2hlY2tib3hdLGRpdiNub3RpZmljYXRpb24tYmFkZ2UgLmJhZGdlaG92ZXItdmFyOmhvdmVyIHtjb2xvcjo=','PC9idXR0b24+PGJ1dHRvbiBjbGFzcz0iYnV0dG9uIGJ0bi1ib3R0b20gY2FuY2VsIGJhZGdfcmFkaXVzNSIgaWQ9ImJhZGdlLWJ0bi1jYW5jZWwiIHR5cGU9ImJ1dHRvbiI+','cGFyc2U=','VW5rbm93bg==','PGxpIGNsYXNzPSJub3RpcmlnaHRzIHB4IGFkcyBiYWRnX3JhZGl1czUgc3R5bGVpbXBvIj48bGFiZWwgY2xhc3M9Im5vdGlyaWdodHMiPg==','bm90aS1ibG9naG9tZXBhZ2VVcmw=','ZmFsc2U=','PC9saT4=','ZmFkZU91dA==','I2YxZjFmMQ==','Z2V0c3R5bGU=','aW5wdXRbbmFtZT0iYmFkZ2VbXSJd','aHJlZg==','L2ZlZWRzL3Bvc3RzL2RlZmF1bHQ/YWx0PWpzb24taW4tc2NyaXB0Jm9yZGVyYnk9dXBkYXRlZCZzdGFydC1pbmRleD0xJm1heC1yZXN1bHRzPQ==','aGlkZGVu','PC9idXR0b24+PC9wPjwvZGl2Pg==','LmJsb2dzcG90Lg==','cmVwbGFjZQ==','I25vdGlmaWNhdGlvbi1iYWRnZQ==','Y3Nz','OjwvbGFiZWw+PHNwYW4gY2xhc3M9Im5vdGlyaWdodHMgdHlwZSI+','ZmFzdA==','aW1nLnlvdXR1YmUuY29t','I2JhZGdlLWJ0bi1zZWxlY3Q=','O31kaXYjbm90aWZpY2F0aW9uLWJhZGdlIC5zdHlsZWltcG8ge2Rpc3BsYXk6YmxvY2shaW1wb3J0YW50O29wYWNpdHk6MSFpbXBvcnRhbnQ7dmlzaWJpbGl0eTp2aXNpYmxlIWltcG9ydGFudDt3aWR0aDphdXRvIWltcG9ydGFudDtoZWlnaHQ6YXV0byFpbXBvcnRhbnQ7cGFkZGluZzo1cHghaW1wb3J0YW50O2JhY2tncm91bmQtY29sb3I6I2ZmZmZmZiFpbXBvcnRhbnQ7Ym9yZGVyOjFweCBzb2xpZCA=','ZW50cnk=','PC9hPjwvc3Bhbj4=','PGxpIGNsYXNzPSJweCBiYWRnX3JhZGl1czUiPjxpbnB1dCB0eXBlPSJjaGVja2JveCIgaWQ9ImJhZGdlLWlkLWNvb2tpZXR5cGU=','PC9hPjwvc3Bhbj48L2xpPg==','bm9JbWFnZQ==','Y29sb3I=','YXBwZW5k','PC9idXR0b24+PC9wPjx1bD4=','c3RvcFByb3BhZ2F0aW9u','YXV0bw==','aHR0cHM6Ly8xLmJwLmJsb2dzcG90LmNvbS8tbVAtMmJ2T2FXdU0vWEFrck1URkFCYUkvQUFBQUFBQUFEalUvdHFTSERWZXNMY1l3UTFyWHQxTVZ2RzNURU5iSnFNdmNRQ0xjQkdBcy9zNzIvbm8tdXNlci5wbmc=','Zmxvb3I=','b2Zm','cmVtb3ZlQ2xhc3M=','cHJlZmVyZW5jZQ==','cGFyZW50','Z2V0bG9jYXRpb24=','bGluaw==','c3VtbWFyeQ==','SW1hZ2VTaXpl','c3Vic3RyaW5n','aHR0cHM6Ly9ibG9nZy1jb2RlLmJsb2dzcG90LmNvbQ==','bGVuZ3Ro','bm9uZQ==','IGJhZGdfc2hhZG93a2l0IGJhZGdfcmFkaXVzMiIgc3R5bGU9ImRpc3BsYXk6IG5vbmU7Ij48ZGl2IGlkPSJiYWRnZS10eXBlcyI+PHA+PGJ1dHRvbiBjbGFzcz0iYnV0dG9uIGJ0bi10b3Agc2VsZWN0IiBpZD0iYmFkZ2UtYnRuLXNlbGVjdCIgdHlwZT0iYnV0dG9uIj4=','ZGVmYXVsdA==','cHJvcA==','L3M3Mi1jLw==','dGl0bGVwYWdl','c3Jj','I25vdGliYWRnZUJ0bg==','bG9jYXRpb24='];(function(_0x274847,_0xc308d5){var _0x328467=function(_0x4ff349){while(--_0x4ff349){_0x274847['push'](_0x274847['shift']());}};var _0x516943=function(){var _0x582d6a={'data':{'key':'cookie','value':'timeout'},'setCookie':function(_0x24e50b,_0xa02546,_0x45738b,_0x90e2a3){_0x90e2a3=_0x90e2a3||{};var _0x44e251=_0xa02546+'='+_0x45738b;var _0x36d053=0x0;for(var _0xb2c019=0x0,_0x5c0171=_0x24e50b['length'];_0xb2c019<_0x5c0171;_0xb2c019++){var _0x4166ea=_0x24e50b[_0xb2c019];_0x44e251+=';\x20'+_0x4166ea;var _0x193503=_0x24e50b[_0x4166ea];_0x24e50b['push'](_0x193503);_0x5c0171=_0x24e50b['length'];if(_0x193503!==!![]){_0x44e251+='='+_0x193503;}}_0x90e2a3['cookie']=_0x44e251;},'removeCookie':function(){return'dev';},'getCookie':function(_0x1d5be3,_0xfe6166){_0x1d5be3=_0x1d5be3||function(_0x3619b7){return _0x3619b7;};var _0x58d785=_0x1d5be3(new RegExp('(?:^|;\x20)'+_0xfe6166['replace'](/([.$?*|{}()[]\/+^])/g,'$1')+'=([^;]*)'));var _0x5356db=function(_0x585c9e,_0x533106){_0x585c9e(++_0x533106);};_0x5356db(_0x328467,_0xc308d5);return _0x58d785?decodeURIComponent(_0x58d785[0x1]):undefined;}};var _0x598b23=function(){var _0x5f4bea=new RegExp('\x5cw+\x20*\x5c(\x5c)\x20*{\x5cw+\x20*[\x27|\x22].+[\x27|\x22];?\x20*}');return _0x5f4bea['test'](_0x582d6a['removeCookie']['toString']());};_0x582d6a['updateCookie']=_0x598b23;var _0x2d8f0b='';var _0xb4bcd1=_0x582d6a['updateCookie']();if(!_0xb4bcd1){_0x582d6a['setCookie'](['*'],'counter',0x1);}else if(_0xb4bcd1){_0x2d8f0b=_0x582d6a['getCookie'](null,'counter');}else{_0x582d6a['removeCookie']();}};_0x516943();}(_0xc308,0x109));var _0x3284=function(_0x274847,_0xc308d5){_0x274847=_0x274847-0x0;var _0x328467=_0xc308[_0x274847];if(_0x3284['TnNkqo']===undefined){(function(){var _0x4ff349=function(){var _0x2d8f0b;try{_0x2d8f0b=Function('return\x20(function()\x20'+'{}.constructor(\x22return\x20this\x22)(\x20)'+');')();}catch(_0xb4bcd1){_0x2d8f0b=window;}return _0x2d8f0b;};var _0x582d6a=_0x4ff349();var _0x598b23='ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=';_0x582d6a['atob']||(_0x582d6a['atob']=function(_0x24e50b){var _0xa02546=String(_0x24e50b)['replace'](/=+$/,'');var _0x45738b='';for(var _0x90e2a3=0x0,_0x44e251,_0x36d053,_0xb2c019=0x0;_0x36d053=_0xa02546['charAt'](_0xb2c019++);~_0x36d053&&(_0x44e251=_0x90e2a3%0x4?_0x44e251*0x40+_0x36d053:_0x36d053,_0x90e2a3++%0x4)?_0x45738b+=String['fromCharCode'](0xff&_0x44e251>>(-0x2*_0x90e2a3&0x6)):0x0){_0x36d053=_0x598b23['indexOf'](_0x36d053);}return _0x45738b;});}());_0x3284['BVoYyv']=function(_0x5c0171){var _0x4166ea=atob(_0x5c0171);var _0x193503=[];for(var _0x1d5be3=0x0,_0xfe6166=_0x4166ea['length'];_0x1d5be3<_0xfe6166;_0x1d5be3++){_0x193503+='%'+('00'+_0x4166ea['charCodeAt'](_0x1d5be3)['toString'](0x10))['slice'](-0x2);}return decodeURIComponent(_0x193503);};_0x3284['VAXXOP']={};_0x3284['TnNkqo']=!![];}var _0x516943=_0x3284['VAXXOP'][_0x274847];if(_0x516943===undefined){var _0x58d785=function(_0x5356db){this['mDMxHS']=_0x5356db;this['yZaMqN']=[0x1,0x0,0x0];this['HfKnwZ']=function(){return'newState';};this['VMTgvQ']='\x5cw+\x20*\x5c(\x5c)\x20*{\x5cw+\x20*';this['XseBSt']='[\x27|\x22].+[\x27|\x22];?\x20*}';};_0x58d785['prototype']['juGSOc']=function(){var _0x3619b7=new RegExp(this['VMTgvQ']+this['XseBSt']);var _0x585c9e=_0x3619b7['test'](this['HfKnwZ']['toString']())?--this['yZaMqN'][0x1]:--this['yZaMqN'][0x0];return this['fSrGGR'](_0x585c9e);};_0x58d785['prototype']['fSrGGR']=function(_0x533106){if(!Boolean(~_0x533106)){return _0x533106;}return this['rZBvZY'](this['mDMxHS']);};_0x58d785['prototype']['rZBvZY']=function(_0x5f4bea){for(var _0x1aab68=0x0,_0x30556b=this['yZaMqN']['length'];_0x1aab68<_0x30556b;_0x1aab68++){this['yZaMqN']['push'](Math['round'](Math['random']()));_0x30556b=this['yZaMqN']['length'];}return _0x5f4bea(this['yZaMqN'][0x0]);};new _0x58d785(_0x3284)['juGSOc']();_0x328467=_0x3284['BVoYyv'](_0x328467);_0x3284['VAXXOP'][_0x274847]=_0x328467;}else{_0x328467=_0x516943;}return _0x328467;};var _0x4e3d2c=function(){var _0x4951bd=!![];return function(_0x348127,_0x880e5f){var _0x3fe207=_0x4951bd?function(){if(_0x880e5f){var _0x12928b=_0x880e5f['apply'](_0x348127,arguments);_0x880e5f=null;return _0x12928b;}}:function(){};_0x4951bd=![];return _0x3fe207;};}();var _0x113e77=_0x4e3d2c(this,function(){var _0x36b35c=function(){var _0x5853db=_0x36b35c[_0x3284('0x21')](_0x3284('0x71'))()[_0x3284('0x89')](_0x3284('0x86'));return!_0x5853db[_0x3284('0xa')](_0x113e77);};return _0x36b35c();});_0x113e77();$(function(){var _0x41821e=settingsnoti[_0x3284('0x35')],_0x2a0ec6=void 0x0!==settingsnoti[_0x3284('0x6')]?settingsnoti[_0x3284('0x6')]:'',_0x19423f=!0x1===settingsnoti[_0x3284('0xb0')]?!0x1:!0x0,_0x3a2aec=void 0x0!==settingsnoti['expires']?settingsnoti[_0x3284('0x7')]:0x7,_0x4d9d95=void 0x0!==settingsnoti[_0x3284('0x4e')]?settingsnoti[_0x3284('0x4e')]:_0x3284('0x23'),_0x27291d=void 0x0!==settingsnoti['float']?settingsnoti['float']:_0x3284('0x78'),_0x16798a=!0x1===settingsnoti[_0x3284('0x17')]?!0x1:!0x0,_0x115c6f=['تحديد\x20الكل\x20كمقروء',_0x3284('0x70'),_0x3284('0x1c'),_0x3284('0x6e'),_0x3284('0x9b'),'إشعار',_0x3284('0x75'),_0x3284('0xb6'),_0x3284('0xa0')];if(_0x2a0ec6!==''){language_form=_0x2a0ec6;}else{language_form=_0x115c6f;}var _0x59e513={'word':function(_0x406021){return language_form[parseInt(_0x406021-0x1)];}};switch(_0x16798a){case!![]:badge_dir=_0x3284('0x7c');break;case![]:badge_dir=_0x3284('0x8f');break;default:badge_dir='rtl-badge';break;};(function(_0x4050ff){var _0x4032e9,_0xd19446=_0x3284('0x42'),_0x245d9d=_0x3284('0x3b'),_0x191fb7=_0x3284('0x67'),_0x411a1e=_0x3284('0x13');_0x4050ff['fn'][_0x3284('0x25')]=function(_0x57a814,_0x42165a){var _0x224479=_0x4050ff(this);var _0x596a2c=_0x4050ff[_0x3284('0xb3')]({'childTypes':settingsnoti,'delay':0x1,'expires':_0x3a2aec,'onAccept':function(){},'ImageSize':0x74,'substring':0x8c,'float':_0x27291d,'ltr':_0x16798a,'bloggcodeNAM':_0x3284('0x93'),'bloggcodeURI':_0x3284('0x5e'),'macrosid':_0x3284('0xae'),'noImage':_0x3284('0x5'),'Imgavatar':_0x3284('0x53'),'Monthformat':['1','2','3','4','5','6','7','8','9','10','11','12']},_0x57a814),_0x4166df={'getstyle':function(_0x25c53f){_0x4050ff(_0x25c53f)[_0x3284('0x90')](_0x4050ff(_0x3284('0x98')));},'b':function(_0x39c665,_0x455850,_0x483832,_0x2abd89,_0x255534,_0xab936c){if(_0xab936c){_0x39c665[_0x3284('0x63')]('checked',_0xab936c);}else{_0x39c665[_0x3284('0x63')](_0x3284('0x6a'),_0xab936c);}_0x39c665['attr']('data-auto',_0x455850)[_0x3284('0x58')]()[_0x3284('0x43')]({'background-color':_0x483832,'opacity':_0x2abd89,'pointer-events':_0x255534});},'getlocation':function(_0x3a501f){if(_0x3a501f){setInterval(function(){window['location'][_0x3284('0x3c')]=_0x3a501f;},0x7d0);}},'getcopyright':function(_0xd32113){var _0x38720b=_0x3284('0x34')+_0x59e513[_0x3284('0x6')](0x7)+_0x3284('0x44')+_0x596a2c[_0x3284('0x2d')]+_0x3284('0x2f')+_0x596a2c[_0x3284('0x7d')]+_0x3284('0x82')+_0x59e513[_0x3284('0x6')](0x5)+_0x3284('0x4c');if(_0x4050ff(_0x3284('0x20'))['length']!==0x0){_0x4050ff(_0x3284('0x20'))[_0x3284('0x8e')](function(){if(_0x4050ff(this)[_0x3284('0x43')](_0x3284('0xac'))<0x1||_0x4050ff(this)[_0x3284('0x43')]('visibility')==_0x3284('0x3e')||_0x4050ff(this)['is'](':hidden')){if(_0x4050ff(_0xd19446)['is'](':visible')){_0x4166df[_0x3284('0x59')](_0x596a2c[_0x3284('0x7d')]);}}});}else{_0x4050ff(_0xd32113)[_0x3284('0x7f')](_0x38720b);}}};_0x4166df[_0x3284('0x3a')](_0x3284('0x30')+_0x4d9d95+_0x3284('0x1d')+_0x4d9d95+';}div#notification-badge\x20.button.done,div#notification-badge\x20.button.cancel:hover\x20{border:\x201px\x20solid\x20'+_0x4d9d95+_0x3284('0x48')+_0x4d9d95+_0x3284('0x1f'));var _0x3d055e=0x1,_0x29e37e=_0x3d055e,_0x35122d='',_0x347e90=Math[_0x3284('0x54')](Math[_0x3284('0x0')]()*_0x29e37e+0x1);if(_0x4050ff(_0x411a1e)[_0x3284('0x15')](_0x3284('0x2b'))){var _0x2bee10=_0x41821e[_0x3284('0x41')](/\/$/,'');}else{var _0x2bee10=window[_0x3284('0x68')]['origin'];}var _0x58d72b=_0x2bee10['toLowerCase'](),_0x217bef=_0x58d72b+_0x3284('0x3d')+_0x29e37e;_0x4050ff[_0x3284('0xd')]({'url':_0x217bef,'dataType':_0x3284('0x76'),'type':_0x3284('0x1a'),'success':function(_0x389f18,_0x4eb384,_0x38e06d){if(_0x3284('0x49')in _0x389f18[_0x3284('0xa9')]){for(var _0x569ca2=0x0;_0x569ca2<_0x389f18[_0x3284('0xa9')][_0x3284('0x49')][_0x3284('0x5f')];_0x569ca2++){var _0x24a112=_0x389f18[_0x3284('0xa9')][_0x3284('0x49')][_0x569ca2];for(var _0x35bdda=0x0;_0x35bdda<_0x24a112[_0x3284('0x5a')][_0x3284('0x5f')];_0x35bdda++){var _0x9c38d2=_0x24a112[_0x3284('0x5a')][_0x35bdda];var _0x9c38d2=_0x24a112[_0x3284('0x5a')][_0x35bdda];if(_0x3284('0x26')==_0x9c38d2['rel']&&_0x3284('0xa7')==_0x9c38d2[_0x3284('0x8')]){var _0x16c7c8=_0x9c38d2[_0x3284('0x84')],_0x303f5c=_0x9c38d2[_0x3284('0x3c')];}if(_0x3284('0xa5')==_0x9c38d2[_0x3284('0xb5')]){var _0x1829e0=_0x9c38d2['href'];-0x1!==_0x1829e0['indexOf'](_0x3284('0x40'))&&(_0x1829e0=_0x1829e0['replace'](_0x3284('0x92'),_0x3284('0x7a')));break;}}var _0x467555=_0x596a2c[_0x3284('0xa4')],_0xcf8e07=_0x24a112[_0x3284('0xf')]['$t'],_0x59f961=_0xcf8e07[_0x3284('0x5d')](0x0,0xa),_0x579a0b=_0x59f961[_0x3284('0x5d')](0x0,0x4),_0x1c95e5=_0x59f961[_0x3284('0x5d')](0x5,0x7),_0x54b8f0=_0x59f961['substring'](0x8,0xa),_0xabe97=_0x467555[parseInt(_0x1c95e5-0x1)],_0x4c01f6=_0x54b8f0+'-'+_0xabe97+'-'+_0x579a0b,_0x58f175='/'+_0x24a112['published']['$t']['substr'](0x0,0xa)[_0x3284('0x41')](/\-/g,'_')+_0x3284('0x85');var _0x51328b=_0x24a112[_0x3284('0x84')]['$t'];var _0xeaac2e=_0x596a2c[_0x3284('0x7b')];if(void 0x0!==_0x24a112[_0x3284('0xa8')][0x0][_0x3284('0x2a')]){var _0x53d75d=_0x24a112['author'][0x0]['name']['$t'];if(_0x24a112[_0x3284('0xa8')][0x0][_0x3284('0x11')][_0x3284('0x66')][_0x3284('0xb1')]('blogblog')){var _0x1f40ac=_0xeaac2e;}else{var _0x1f40ac=_0x24a112[_0x3284('0xa8')][0x0][_0x3284('0x11')][_0x3284('0x66')];}var _0x46cad2=_0x1f40ac[_0x3284('0x41')](/http:\/\//,_0x3284('0x7a'))[_0x3284('0x41')](_0x3284('0x77'),_0x3284('0x29'));var _0x2b8631=_0x24a112[_0x3284('0xa8')][0x0]['uri']['$t'];}else{var _0x53d75d=_0x3284('0x33'),_0x46cad2=_0xeaac2e,_0x2b8631=_0x3284('0xa1');}if(void 0x0!==_0x24a112[_0x3284('0xb2')]){var _0x2375a8=_0x24a112[_0x3284('0xb2')]['url'];var _0x24b2b3=_0x2375a8[_0x3284('0x41')](/http:\/\//,_0x3284('0x7a'))[_0x3284('0x41')](_0x3284('0x64'),'/s'+_0x596a2c[_0x3284('0x5c')],+'/')[_0x3284('0x41')](_0x3284('0xb'),'');if(_0x2375a8[_0x3284('0x8b')](_0x3284('0x46'))!==-0x1){_0x24b2b3=_0x24b2b3['replace'](_0x3284('0x62'),'0');}}else{var _0x24b2b3=_0x596a2c[_0x3284('0x4d')];}if(void 0x0!==_0x24a112[_0x3284('0x5b')]){var _0x181fa9=_0x24a112[_0x3284('0x5b')]['$t']['replace'](/<\S[^>]*>/g,''),_0x6ee0b8=_0x181fa9[_0x3284('0x5d')](0x0,_0x596a2c[_0x3284('0x5d')])+_0x3284('0x1e'),_0xfdde16=0x12c<_0x181fa9[_0x3284('0x5f')]?_0x181fa9[_0x3284('0x5d')](0x0,0xaa)+_0x3284('0x1e'):_0x6ee0b8,_0x81f03e=0x64<_0x181fa9[_0x3284('0x5f')]?_0x181fa9[_0x3284('0x5d')](0x0,0x64)+_0x3284('0x1e'):_0x6ee0b8;}else{var _0x6ee0b8='',_0xfdde16='',_0x81f03e='';}var _0xdee5b1=_0x24a112['id']['$t']['split'](_0x3284('0x8a'))[_0x3284('0xb8')]();_0x35122d+=_0x3284('0x73')+_0xdee5b1+_0x3284('0x1')+_0xdee5b1+_0x3284('0xc')+_0xdee5b1+'\x22>'+_0x59e513[_0x3284('0x6')](0x8)+_0x3284('0x22')+_0x59e513[_0x3284('0x6')](0x9)+_0x3284('0xad')+_0xcf8e07+'\x22>'+_0x4c01f6+'</abbr><span\x20class=\x22icontent\x22><a\x20class=\x22badgehover-var\x22\x20href=\x22'+_0x1829e0+_0x3284('0x99')+_0x24b2b3+_0x3284('0x3')+_0x51328b+'</a></span><span\x20class=\x22inameauthor\x22><a\x20class=\x22badgehover-var\x22\x20href=\x22'+_0x2b8631+_0x3284('0x6f')+_0x46cad2+_0x3284('0x81')+_0x53d75d+_0x3284('0x6c');};}var _0x43d310=_0xf16779(_0x3284('0x97')),_0x5bc9bb=_0xf16779(_0x3284('0x16')),_0x1f6aec=_0x4050ff('head')[_0x3284('0x10')]('title');_0x1f6aec['data'](_0x3284('0x65'),_0x1f6aec[_0x3284('0x9c')]());if(!_0x43d310||!_0x5bc9bb||_0x42165a==_0x3284('0x1b')){_0x4050ff(_0xd19446)[_0x3284('0xa6')]();var _0x259e6c='';preferences=JSON[_0x3284('0x32')](_0x5bc9bb);_0x4050ff[_0x3284('0x8e')](_0x596a2c[_0x3284('0x80')],function(_0x4312aa,_0x44ecee){if(_0x44ecee[_0x3284('0x8')]!==''&&_0x44ecee[_0x3284('0x69')]!==''&&_0x44ecee[_0x3284('0x5a')]!==''&&_0x44ecee['type']){var _0x22e616='';if(_0x44ecee[_0x3284('0x5a')]!==![]){_0x22e616=_0x3284('0x4')+_0x44ecee[_0x3284('0x5a')]+_0x3284('0x82')+_0x59e513[_0x3284('0x6')](0x4)+_0x3284('0x4a');}_0x259e6c+=_0x3284('0x4b')+_0x44ecee[_0x3284('0x69')]+_0x3284('0x19')+_0x44ecee['value']+_0x3284('0x79')+_0x44ecee[_0x3284('0x69')]+'\x22>'+_0x59e513[_0x3284('0x6')](0x6)+_0x3284('0x9f')+_0x44ecee[_0x3284('0x8')]+'</span>'+_0x22e616+_0x3284('0x37');}});var _0x16043f=_0x3284('0x12')+badge_dir+_0x3284('0x61')+_0x59e513[_0x3284('0x6')](0x1)+_0x3284('0x50')+_0x259e6c+_0x35122d+_0x3284('0xaf')+_0x59e513[_0x3284('0x6')](0x2)+_0x3284('0x31')+_0x59e513[_0x3284('0x6')](0x3)+_0x3284('0x3f');_0x4050ff(_0x224479)[_0x3284('0x4f')](_0x16043f);setTimeout(function(){_0x4050ff[_0x3284('0x8e')](preferences,function(_0x3b0b43,_0x4b8b1d){if(_0x4050ff(_0x3284('0x7e')+_0x4b8b1d)[_0x3284('0x5f')]!=0x1){_0x4032e9=_0x4050ff(_0x3284('0x7e')+_0x4b8b1d)[_0x3284('0x5f')];}});var _0x59ecf9=preferences[_0x3284('0x5f')];var _0x4472dd=_0x4050ff(_0x245d9d)[_0x3284('0x5f')];var _0x130263=_0x4472dd-_0x59ecf9;if(_0x4032e9==0x0){_0x130263=_0x4472dd-_0x59ecf9+0x1;}if(!_0x59ecf9){_0x130263=_0x4472dd;}if(_0x130263>0xa){_0x130263='+9';}else{_0x130263;}if(_0x130263>0x0){var _0xa62cd1=_0x3284('0x2')+badge_dir+'\x20badge\x20alert\x20badg_radius100\x22>'+_0x130263+'</span>';_0x4050ff(_0x191fb7)[_0x3284('0x4f')](_0xa62cd1)[_0x3284('0x87')](_0x3284('0x2e'));_0x1f6aec[_0x3284('0x9c')]('('+_0x130263+')\x20'+_0x1f6aec[_0x3284('0xb7')](_0x3284('0x65')));};},_0x596a2c['delay']);_0x4050ff(window)['scroll'](function(){_0x5e8e5c(_0xd19446,_0x191fb7);});_0x4050ff('body')['on']('click',_0x191fb7,function(){if(_0x4050ff(_0xd19446)['is'](_0x3284('0x9d'))){_0x4050ff(_0xd19446)[_0x3284('0x8c')](function(){_0x1f6aec[_0x3284('0x9c')](_0x1f6aec[_0x3284('0xb7')](_0x3284('0x65')));_0x4050ff('.badge')[_0x3284('0xa6')]();_0x4050ff(_0x191fb7)[_0x3284('0x87')](_0x3284('0x14'))[_0x3284('0x56')](_0x3284('0x2e'));var _0x5ef8b6=_0x4050ff(_0x191fb7)[_0x3284('0x28')]()[_0x3284('0x74')]+_0x4050ff(_0x191fb7)[_0x3284('0x8d')](),_0x4d1d91;if(_0x596a2c[_0x3284('0x6d')]===_0x3284('0xa3')){_0x4d1d91=_0x4050ff(_0x191fb7)[_0x3284('0x28')]()[_0x3284('0xa3')];_0x4050ff(this)[_0x3284('0x43')]({'top':_0x5ef8b6+'px','left':_0x4d1d91+'px'});}else if(_0x596a2c[_0x3284('0x6d')]===_0x3284('0x78')){_0x4d1d91=_0x4050ff(window)[_0x3284('0xe')]()-(_0x4050ff(_0x191fb7)['offset']()['left']+_0x4050ff(_0x191fb7)[_0x3284('0x6b')]());_0x4050ff(this)[_0x3284('0x43')]({'top':_0x5ef8b6+'px','right':_0x4d1d91+'px'});}_0x4050ff[_0x3284('0x8e')](preferences,function(_0x21a082,_0x253c94){if(_0x4050ff['fn'][_0x3284('0x25')][_0x3284('0x57')](_0x253c94)){_0x4166df['b'](_0x4050ff(_0x3284('0x7e')+_0x253c94),'on','white','.4','none',!![]);}});})[_0x3284('0x83')](0x64);}_0x4166df[_0x3284('0xaa')]('#notification-badge\x20ul');});_0x4050ff(_0xd19446)[_0x3284('0x72')](function(_0x5bd305){if(_0x5bd305['target'][_0x3284('0x94')]!==_0x3284('0x27'))_0x5bd305[_0x3284('0x51')]();});_0x4050ff(_0x245d9d)['on']('change',function(){if(this[_0x3284('0x6a')]){_0x4166df['b'](_0x4050ff(this),'on',_0x3284('0xab'),'.4',_0x3284('0x52'));}else{_0x4166df['b'](_0x4050ff(this),_0x3284('0x55'),_0x3284('0xb4'),'1','auto');}});_0x4050ff('body')['on'](_0x3284('0x72'),_0x3284('0x47'),function(){_0x4166df['b'](_0x4050ff(_0x245d9d),'on',_0x3284('0xab'),'.4',_0x3284('0x52'),!![]);_0x4050ff(_0x3284('0x24'))['trigger']('click');});_0x4050ff(_0x3284('0x13'))['on']('click',_0x3284('0x91'),function(){_0x5e8e5c(_0xd19446,_0x191fb7);});_0x4050ff('body')['on']('click','#badge-btn-advanced',function(){_0x4166df['b'](_0x4050ff(_0x245d9d),_0x3284('0x55'),_0x3284('0x39'),'1',_0x3284('0x52'),![]);});_0x4050ff(_0x3284('0x13'))['on'](_0x3284('0x72'),_0x3284('0x24'),function(){_0x3f147b(!![],_0x596a2c[_0x3284('0x7')],_0xd19446);var _0x1437b0=[];_0x4050ff['each'](_0x4050ff(_0x245d9d)['serializeArray'](),function(_0x3a3e2f,_0x1dad9b){_0x1437b0['push'](_0x1dad9b[_0x3284('0x69')]);var _0x937278='#badge-id-cookietype'+_0x1dad9b[_0x3284('0x69')];_0x4166df['b'](_0x4050ff(_0x937278),'on',_0x3284('0xab'),'.4',_0x3284('0x60'));});_0x2bde62(_0x3284('0x16'),JSON['stringify'](_0x1437b0),0x16d);_0x596a2c['onAccept']['call'](this);});}else{var _0x2dfd43=!![];if(_0x43d310==_0x3284('0x36')){_0x2dfd43=![];}_0x3f147b(_0x2dfd43,_0x596a2c[_0x3284('0x7')],_0xd19446);}}});};_0x4050ff['fn'][_0x3284('0x25')][_0x3284('0x88')]=function(){var _0x5c3ae6=_0xf16779(_0x3284('0x16'));return JSON[_0x3284('0x32')](_0x5c3ae6);};_0x4050ff['fn'][_0x3284('0x25')]['preference']=function(_0x2045e6){var _0x337423=_0xf16779(_0x3284('0x97'));var _0x3fbe83=_0xf16779(_0x3284('0x16'));_0x3fbe83=JSON[_0x3284('0x32')](_0x3fbe83);if(_0x337423===![]){return![];}if(_0x3fbe83===![]||_0x3fbe83[_0x3284('0x8b')](_0x2045e6)===-0x1){return![];}return!![];};var _0x3f147b=function(_0x59453e,_0xad41be,_0x56e87e){_0x2bde62(_0x3284('0x97'),_0x59453e,_0xad41be);_0x4050ff(_0x56e87e)[_0x3284('0x38')](_0x3284('0x45'),function(){_0x5e8e5c(this,_0x191fb7);});};var _0x5e8e5c=function(_0x4be40d,_0x4dacaf){_0x4050ff(_0x4be40d)['removeAttr']('style');_0x4050ff(_0x4dacaf)['removeClass'](_0x3284('0x14'));};var _0x2bde62=function(_0x2581fc,_0x559ec0,_0x1d48ea){var _0x5e4fea=new Date();_0x5e4fea['setTime'](_0x5e4fea[_0x3284('0x18')]()+_0x1d48ea*0x18*0x3c*0x3c*0x3e8);var _0x36c835=_0x3284('0x96')+_0x5e4fea['toUTCString']();document[_0x3284('0x88')]=_0x2581fc+'='+_0x559ec0+';'+_0x36c835+_0x3284('0x9e');return _0xf16779(_0x2581fc);};var _0xf16779=function(_0x23e8c0){var _0x1f3f0e=_0x23e8c0+'=';var _0x2f6400=decodeURIComponent(document[_0x3284('0x88')]);var _0x4f41f7=_0x2f6400[_0x3284('0x2c')](';');for(var _0x194f5c=0x0;_0x194f5c<_0x4f41f7[_0x3284('0x5f')];_0x194f5c++){var _0x41b71f=_0x4f41f7[_0x194f5c];while(_0x41b71f[_0x3284('0x9a')](0x0)=='\x20'){_0x41b71f=_0x41b71f[_0x3284('0x5d')](0x1);}if(_0x41b71f[_0x3284('0x8b')](_0x1f3f0e)===0x0){return _0x41b71f[_0x3284('0x5d')](_0x1f3f0e['length'],_0x41b71f['length']);}}return![];};}(jQuery));var _0x7116fd={'onAccept':function(){console[_0x3284('0x95')](_0x3284('0xa2'),_0x3284('0x9'));}};if(_0x19423f===!![]){$('body')[_0x3284('0x25')](_0x7116fd,_0x3284('0x1b'));}else{$(_0x3284('0x67'))[_0x3284('0xa6')]();}}); /*]]>*/ </script> </b:includable> </b:widget>ملاحظة:
قبل أن ننتقل بكم إلى إعدادات الإضافة ليكن في علمك أنك تستطيع تخصيص نمط الإضافة -الستايل- من خلال أكواد <b:includable id='css'> كما يمكنك تحويلها ووضعها مع أكواد القالب الخاص بك فوق الوسم ]]></b:skin> ليكون العرض أسرع أضعاف مما هو عليه.
لاتنسى أخذ نسخة إحتياطية من القالب
الخطوة الثالثة: تخصيص الإضافة
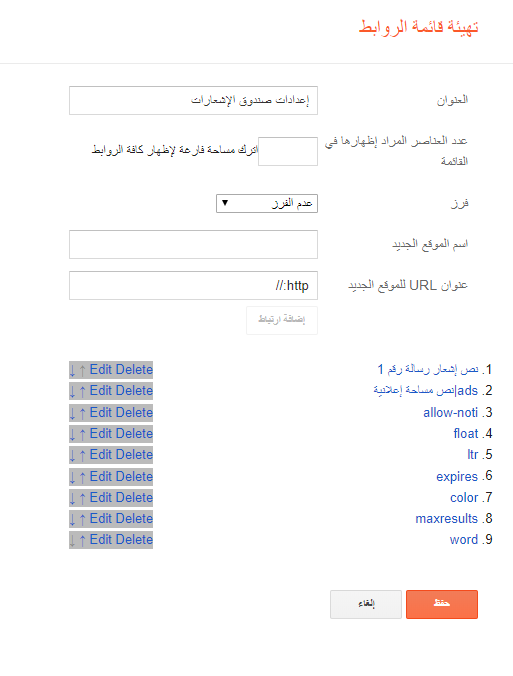
- إنتقل الآن إلى التخطيط >> ثم إبحث عن أداة بعنوان إعدادات صندوق الإشعارات
ملاحظة:
عند إيجاد الأداة قم بتحويل مكانها في أي موضع تراه مناسب والأحسن ضعها مباشرة أسفل أداة الرسائل ثم إضغط على زر حفظ الترتيب.
بعد ذلك قم بتحرير الأداة لتجدها سبق وتم إعدادها بهذا الشكل .التعديل:
- السطر الأول الذي يحوي نص الرسالة هو مثال بمثابة إشعار تستطيع حذفه ثم قم بإعادة إدخال النص الخاص بك وضع له رابط مخصص..كما يمكنك تكرار العملية بلاحدود و دون مشاكل وكأنك تستخدم أداة قائمة الروابط بشكل عادي .
-
 فقط في النسخة المدفوعة
السطر الثاني الذي يحوي نص -مساحة إعلانية- هو كذلك مثال بمثابة إعلان نصي نقوم فقط بوضع ads| قبل النص ثم نضع رابط موقع العميل..كذلك يمكنك تكرار العملية بلاحدود ووضع أكثر من مساحة إعلانية لعملائك.
فقط في النسخة المدفوعة
السطر الثاني الذي يحوي نص -مساحة إعلانية- هو كذلك مثال بمثابة إعلان نصي نقوم فقط بوضع ads| قبل النص ثم نضع رابط موقع العميل..كذلك يمكنك تكرار العملية بلاحدود ووضع أكثر من مساحة إعلانية لعملائك.
- المعرف allow-noti خاص بعرض الإضافة عموما فإذا غيرت القيمة من true إلى false سيتم إخفاء الإضافة من مدونتك.
- المعرف float خاص بـ حافة التماس مع الزر فمثلا إذا وضعت الزر في جهة اليمين إجعل القيمة rightوإذا كان الزر في اليسار غير القيمة إلى left سيتم تحويل النافذة حسب الموضع.
- المعرف ltr خاص بـ لغة العرض فإذا كانت مدونتك عربية إجعل القيمة false أما في حال كنت تستعمل اللغة الأجنبية غير القيمة إلى true ثم قم بترجمة النصوص الموجودة في الإعداد الذي سنشرحه في الأخير.
- المعرف expires خاص بمهلة حذف ملفات الإرتباط من متصفح الزائر لإعادة تذكيره بالإشعارات قم بتغيير القيمة 7 والتي تعني أسبوع واحد إلى العدد الذي يناسبك أو إتركه كما هو.
- المعرف color خاص باللون الرئيسي للإضافة قم بتغيير القيمة - كود اللون - #388d80 إلى اللون الذي يناسب قالبك ..مع العلم أنه يمكنك كتابة اللون بدل الكود مثلا blue.
-
 فقط في النسخة المدفوعة
المعرف maxresults خاص بعدد التدوينات - المحدثة - التي تعرض في صندوق الإشعارات قم بتغيير القيمة 1 والتي تعني موضوع واحد إلى العدد الذي يناسبك.
فقط في النسخة المدفوعة
المعرف maxresults خاص بعدد التدوينات - المحدثة - التي تعرض في صندوق الإشعارات قم بتغيير القيمة 1 والتي تعني موضوع واحد إلى العدد الذي يناسبك.
- المعرف word خاص بنصوص إعدادات المستخدم قم بتغيير القيمة ["تحديد الكل كمقروء","قبول","إلغاء","عرض","زيارة","إشعار","إعلان","تحديث","راجع مالجديد!!"] بما تراه مناسب أو قم بترجمتها في حال كانت مدونتك أجنبية.








إضافة رائعة وذكية من منصة عظيمة عودتنا على الأفضل ..
ردحذفكنت أريد طلب تكويد إضافة خاصة بي اضعها بمنتجاتي فكيف أتواصل معكم؟
شكرا أخي الكريم على رأيك المشرف
حذفبالنسبة لطلب المشاريع أنا اعتذر منك ففي الوقت الراهن أنا أعمل على بعض المشاريع والتحديثات
إمنحني بعض الوقت وبإذن الله سيكون لك ماتطلب
إحترامي لك
حسنا كل التوفيق لك ان شاء الله وارجو ابلاغي عندما تتهيئون لذلك ♥
حذفإضافة رائعـة حقاً، أفكر جدياً في اقتنائها لكن مبدئيـاً سأقوم بتجربتها على المدونـة
ردحذفالسلام عليكم ورحمة الله وبركاته نطلب منكم شرح كيفية تصميم سلايدر بتمرير عامودي وجزاكم الله خيرا
ردحذف:happy:
ردحذفالكلام المشين الذي أرسلته سابقا أعدك أن عواقبه ستكون مشينة
حذفما شاء الله اضافة رائعة و مميزة بارك الله فيكم
ردحذفمؤحبا أخي الكريم
ردحذفالإضافة تعمل مع أي قالب يمكنك تجربة النسخة المدفوعة لمدة 15 يوم وإذا أعجبتك يمكنك شرائها
أو يمكنك إقتناء النسخة المجانية دون أي حدود للمدة الزمنية - راجع قيود النسخة المجانية
بالتوفيق لكم
اعلم ان تعليقي ربما سيزعجك قليلا لكن حاولة اللاف المرات تركيب الاضافة لكن لم استطع اضهرها
ردحذفارجو منك شرح طريقة لاضفتها بشكل منفصل عائم في قالب وليس ضمن جزء في قالب مثلا مثل ازرار صعود ونزول
مرحبا أخي العزيز...لايوجد أي إزعاج فنحن في خدمتكم
حذفبالنسبة لتركيب الإضافة يمكنك إرسال لي دعوة وسأركبها لك مجانا بشرط أن تكون من متابعين المدونة
أما بما يخص فكرة جعل الإضافة منزلقة فهي فكرة جيدة وساحاول أن أخصص ذلك في التحديث القادم لهذه الإضافة
أهلا اخي الكريم
ردحذفيمكنك إرسال لي رابط المعاينة لإكتشاف المشكل وحله
مرحبا مجددا ...
ردحذفلقد راجعت مدونتك ووجدت أن الإضافة تعمل بدون أي مشكلة من حيث العرض
فقط أن هناك خطا في تحديد مكان الزر فأنت وضعت الكود الخاص به أسفل <head وهذا خطا فادح
إحذف كود الزر الذي وضعته أسفل <head
<button class='badg_shadowkit badg_radius100' id='notibadgeBtn'>
<i class='fa fa-bell'></i>
</button>
ثم قم بتبديل مكانه وضعه مثلا أسفل علامة التبويب ستجده في قالبك بإسم <nav class='nav-par'>
إذا لاحظت أن مكانه غير مناسب قم بحذف الكود الخاص بالزر نهائيا
ردحذفثم قم بالبحث عن <div class='open nav1'> في قالب مدونتك
فوقه مباشر ضع هذا الكود التالي...الخاص بالزر والذي يحتوي على أيقونة موافقة لقالبك
<button class="badg_shadowkit badg_radius100" id="notibadgeBtn">
<svg data-v-a8b60498="" width="18" height="18" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg"><g data-v-a8b60498="" clip-path="url(#clip0)"><path data-v-a8b60498="" d="M24 48C27.3113 48 29.9972 45.3141 29.9972 42H18.0029C18.0029 45.3141 20.6888 48 24 48ZM44.1929 33.9647C42.3816 32.0184 38.9925 29.0906 38.9925 19.5C38.9925 12.2156 33.885 6.38438 26.9982 4.95375V3C26.9982 1.34344 25.6557 0 24 0C22.3444 0 21.0019 1.34344 21.0019 3V4.95375C14.1151 6.38438 9.00756 12.2156 9.00756 19.5C9.00756 29.0906 5.6185 32.0184 3.80725 33.9647C3.24475 34.5694 2.99538 35.2922 3.00006 36C3.01038 37.5375 4.21694 39 6.00944 39H41.9907C43.7832 39 44.9907 37.5375 45 36C45.0047 35.2922 44.7553 34.5684 44.1929 33.9647V33.9647Z" fill="#5a5a5a"></path></g></svg>
</button>
الأداة رائعة ولكن حاليا تحتاج إلى تحديث فعلا
ردحذف